VSCode中制作思维导图(Markmap)
Markmap是在VS Code中的思维导图插件(扩展)。
平常做的思维导图用的是 Xmind。这个主要看到在VS Code中用这个插件,可以直接用markdown语言写,一键预览,还可以导出成 html 网页,正好放到博客中,就很方便了。
一、安装Markmap扩展
- 1.打开VS Code,点击左侧的扩展图标(或按下Ctrl+Shift+X快捷键)。
- 2.搜索“markmap”,看到一个黄色三叉戟的图标就是了,点击“安装”。
二、制作思维导图
1.创建文件
它的文件名为 *.mm.md 是.md的markdown文件,但前面多了 .mm。
比如 demo.mm.md:
1 | --- |
2.生成思维导图
点击右上角的 三叉戟图标,就可以直接
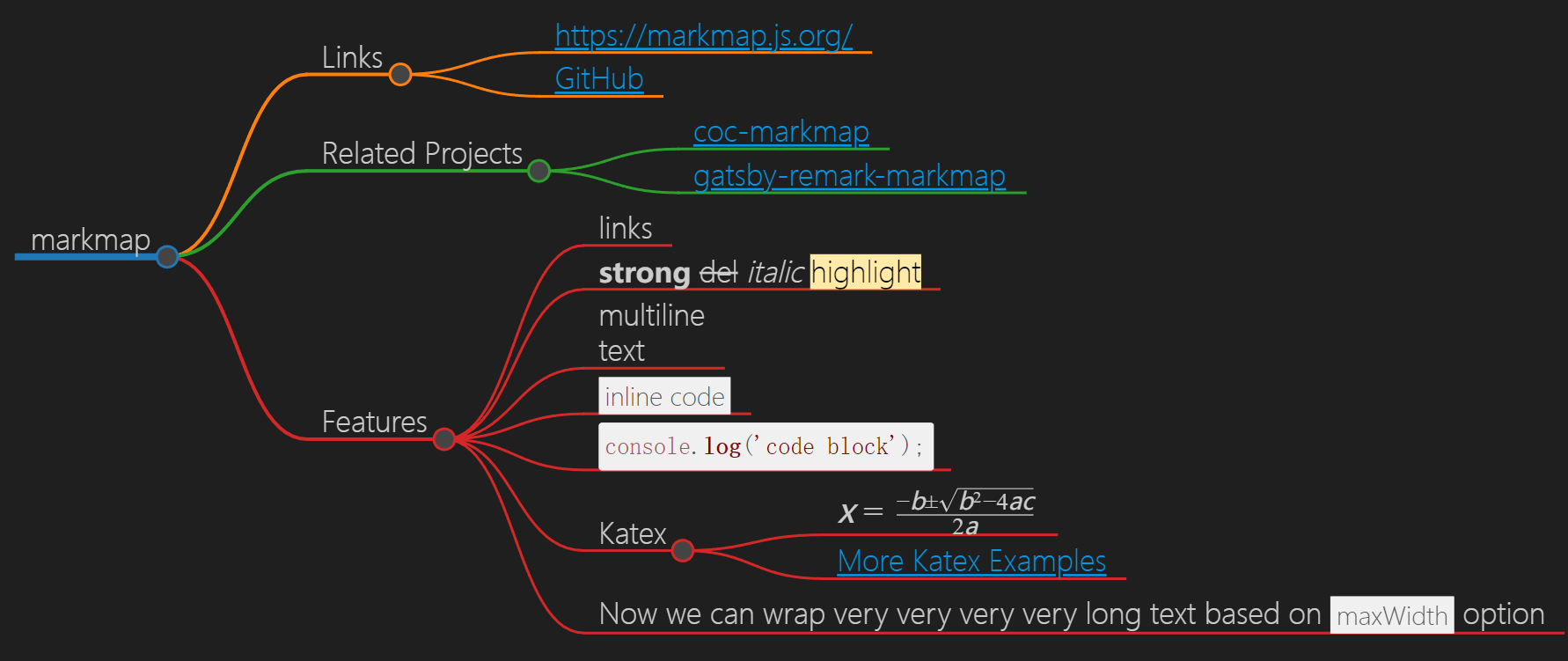
效果如图(把 js代码的代码内容删掉了,跟markdown中一样用```):

如果要把 html 放到网页中,注意里面用到几个文件,默认是 cdn.jsdeliver.net/npm下的,第1次打开的时候可能有点慢,可以下载下来放到本地:
- style.css: https://cdn.jsdelivr.net/npm/markmap-toolbar@0.15.6/dist/style.css
- d3.min.js: https://cdn.jsdelivr.net/npm/d3@7.8.5/dist/d3.min.js
browser/index.js: https://cdn.jsdelivr.net/npm/markmap-view@0.15.6/dist/browser/index.jstoolbar*/index.js: https://cdn.jsdelivr.net/npm/markmap-toolbar@0.15.6/dist/index.js
- 本文标题:VSCode中制作思维导图(Markmap)
- 本文作者:HDUZN
- 创建时间:2024-01-29 11:10:45
- 本文链接:http://hduzn.cn/2024/01/29/VSCode中制作思维导图Markmap/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
评论